Berikut ini kebutuhan dan langkah-langkah agar aplikasi Anda dapat diakses melalui web.
Kebutuhan
- Project Firebase
Langkah-Langkah

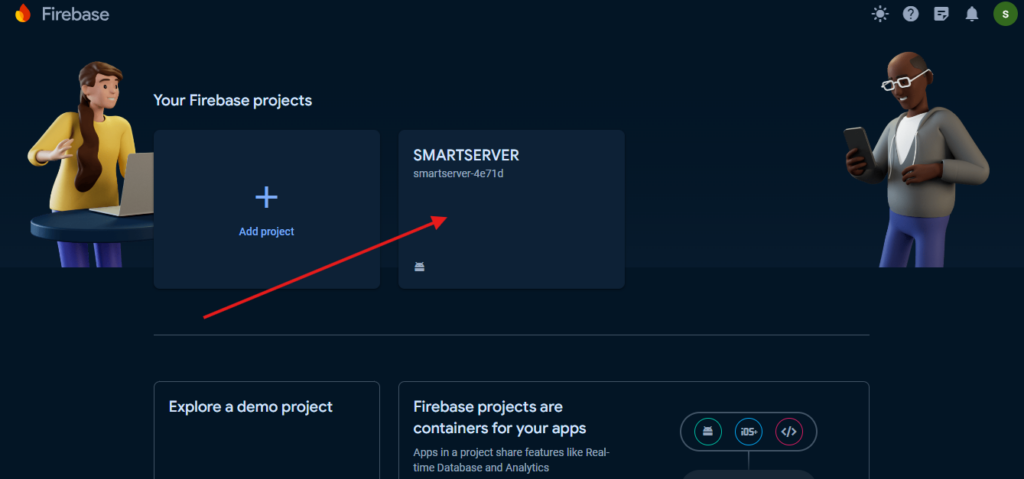
- Buka Project Firebase yang sudah Anda gunakan untuk Aplikasi sebelumnya
(https://console.firebase.google.com)

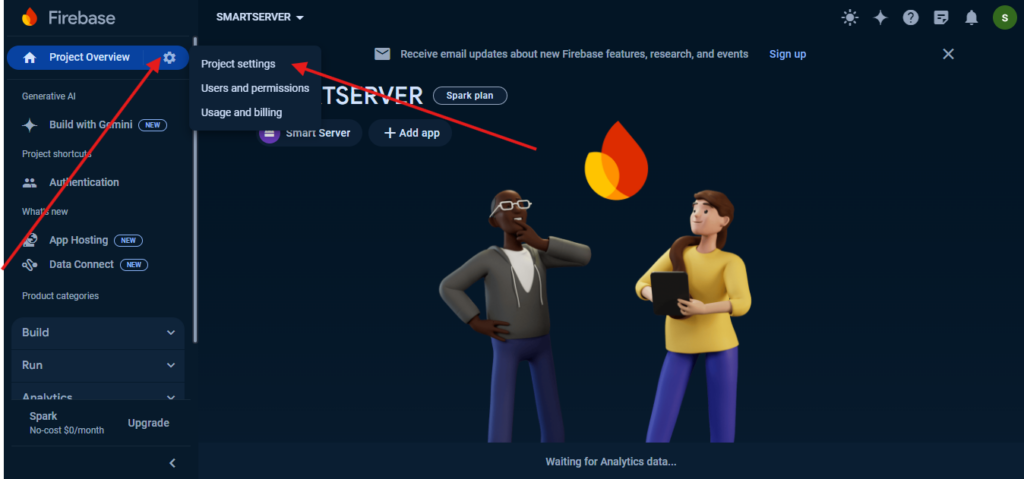
- Klik Icon Setting
- Lalu pilih Project settings

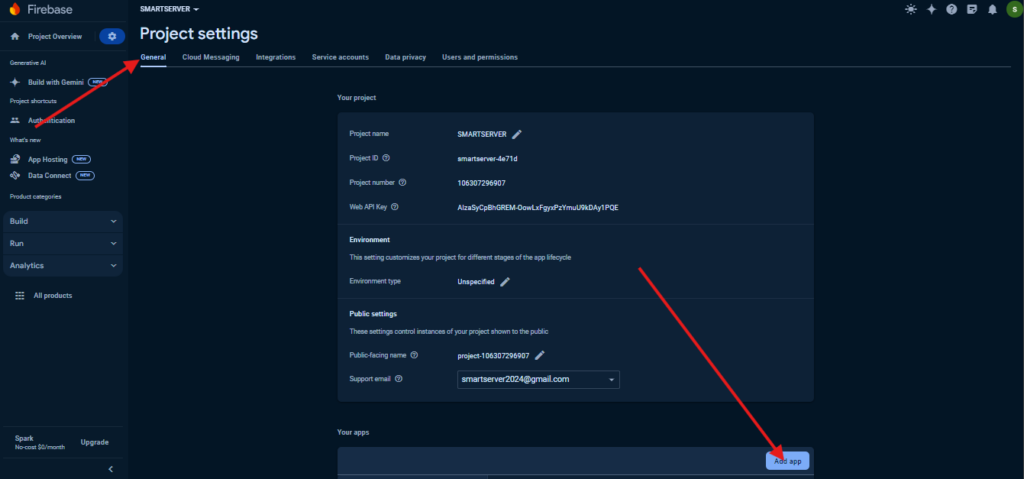
- Pilih tab General,
- Lalu scrool ke bawah temukan tombol Add app

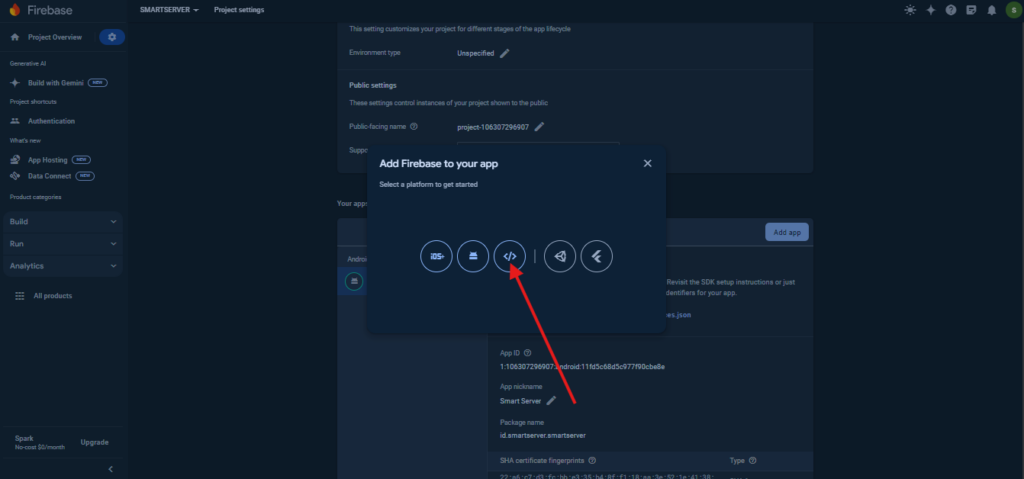
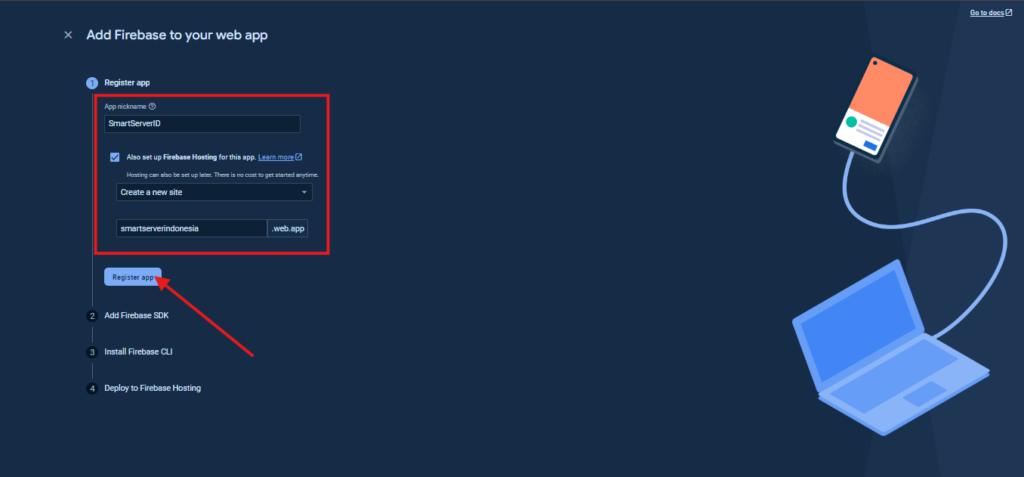
- Pilih Platfom Web seperti pada gambar di atas

- Buat App Nickname, boleh bebas atau samakan saja dengan nama Aplikasi Anda
- Centang Also set up Firebase Hosting for this app
- Buat Domain (Contoh: nama-aplikasi-anda.web.app)
- Klik Register app



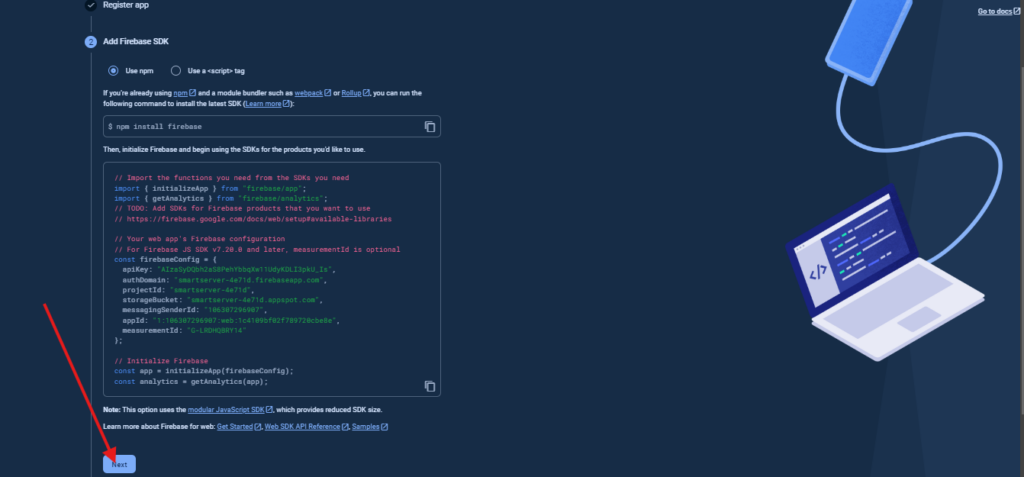
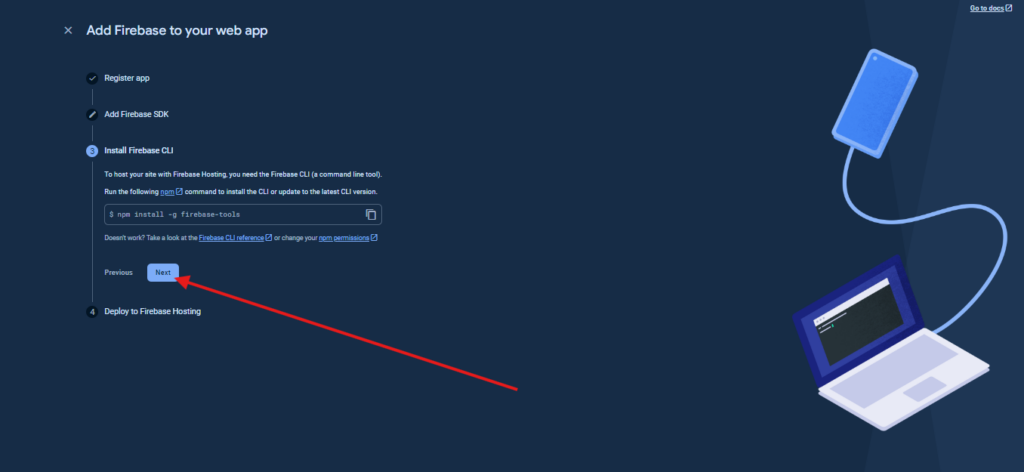
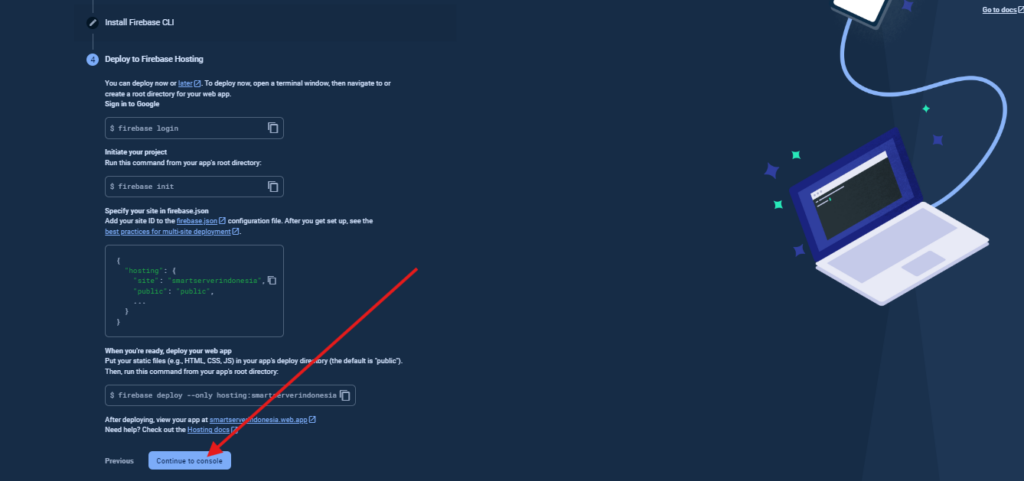
- Klik Next sampai selesai
- Lalu Klik Continue to console

- Kembali ke menu General scroll ke bawah
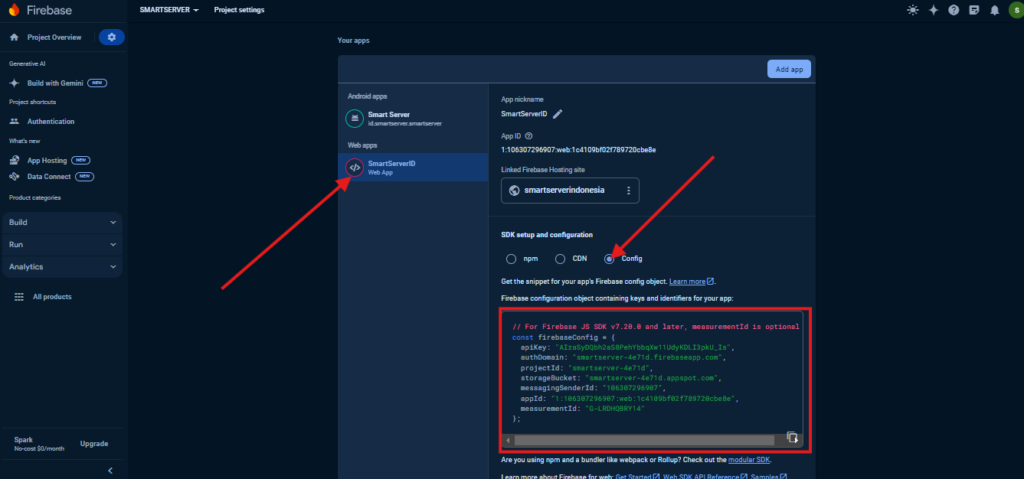
- Pada SDK setup and configuration pilih Config
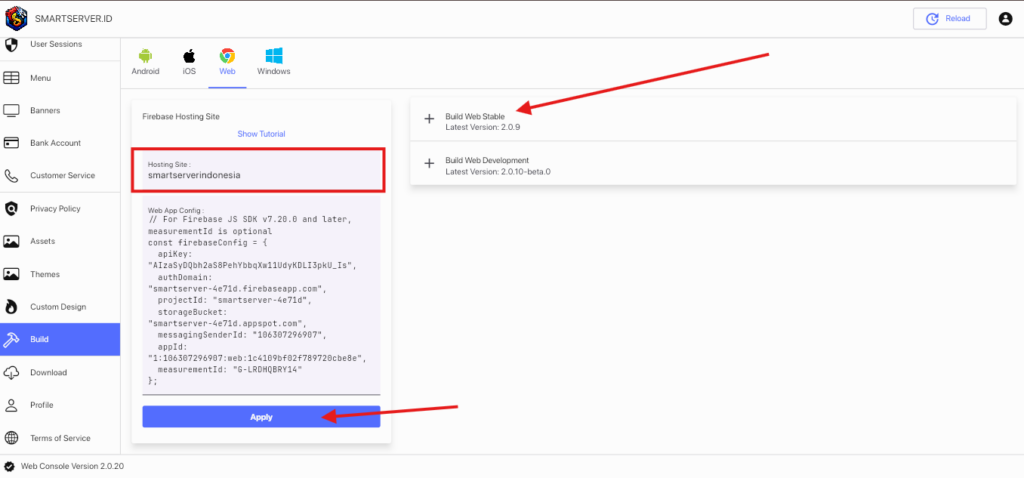
- Copy semua Conifgnya yang ada pada tanda kotak merah pada gambar diatas

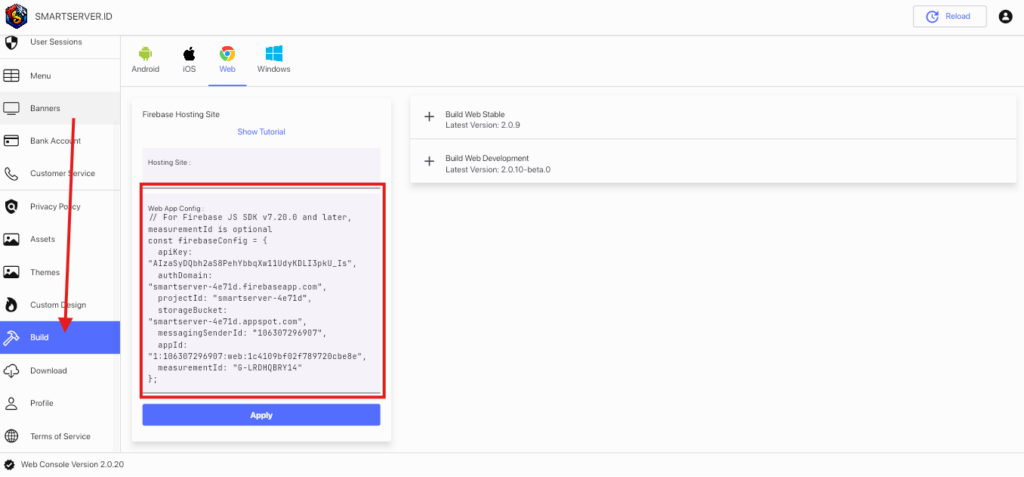
- Buka Web Console (app.smartserver.id)
- Pergi ke menu Build
- Masukkan Config yang sudah di copy dari firebase ke kolom Web App Config
- Klik Apply
- Lalu kembali ke web firebase lagi

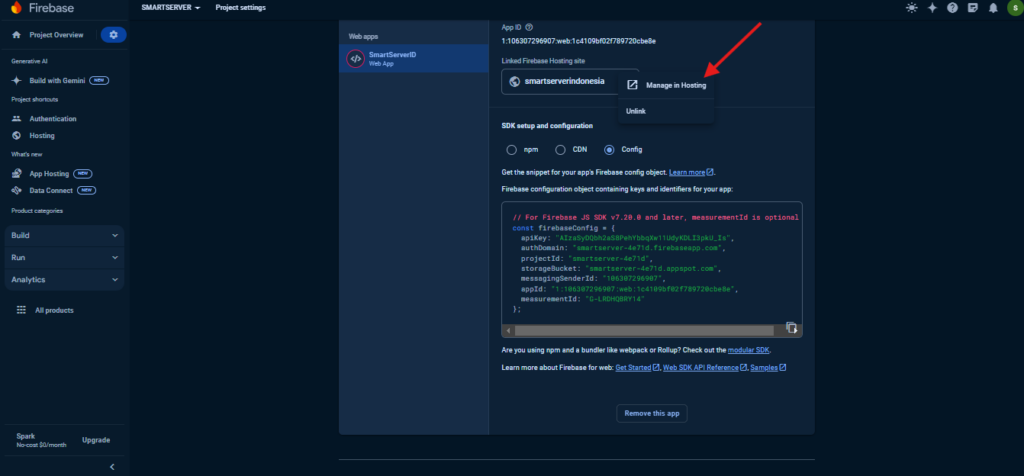
- Klik Titik Tiga pada Link Firebase Hosting site
- Lalu Pilih Manage in Hosting

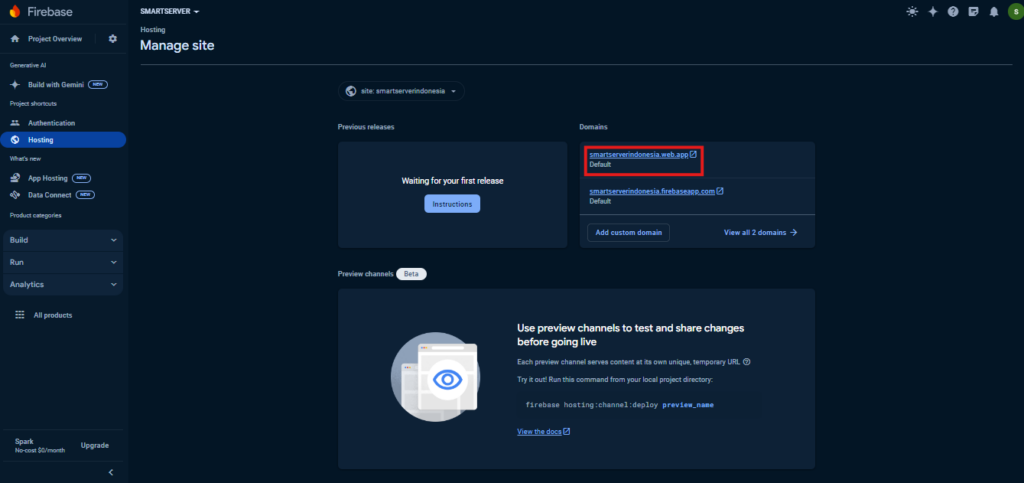
- Copy URL Domain-nya
- Lalu kembali ke Web Console (app.smartserver.id)

- Masukkan URL Domain yang sudah di copy dari firebase ke kolom Hosting Site
- URL Domain pastikan tanpa awalan (https://) dan akhiran (.web.app/) seperti pada gambar diatas
- Klik Apply,
- Lalu Klik Build Web Stable
- Setelah Build selesai silahkan coba untuk akses domain anda yg ada di kolom Hosting Site dengan menambahkan (.web.app) pada akhirannya contoh url aksesnya akan jadi seperti ini (smartserverindonesia.web.app)

- Contoh data pada Hosting Site yg di masukkan salah seperti gambar diatas

- Contoh data pada Hosting Site yg benar seperti gambar diatas